Image Annotation
Overview
Annofy is a platform that allows users to annotate and tag parts of images across any website, transforming them into interactive and shareable content. As a co-founder and software developer, I played a key role in designing and programming this social network, enabling users to engage in conversations based on specific image sections.
Concept Development
To satisfy our requirements, we developed the following core systems:
- A browser extension: The extension enabled users to interact with images directly on any webpage. It allowed users to annotate images by tagging specific parts of the image and start conversations around these tags. The extension was designed to be non-intrusive, providing an easy way to annotate without disrupting the user’s browsing experience.
- A social hub (website): This served as a platform where users could share the annotated images with their friends or the public. The website allowed users to view, comment, and engage in discussions around the annotations. It also provided features like following other users, liking annotations, and managing shared images.
These two components worked together to offer a seamless experience for users who wanted to annotate and share images while staying within the webpage they were on.
The Extension
Since Chrome was the most popular browser at the time, we decided to start with a Chrome extension. The extension could be easily installed from the Chrome Web Store.
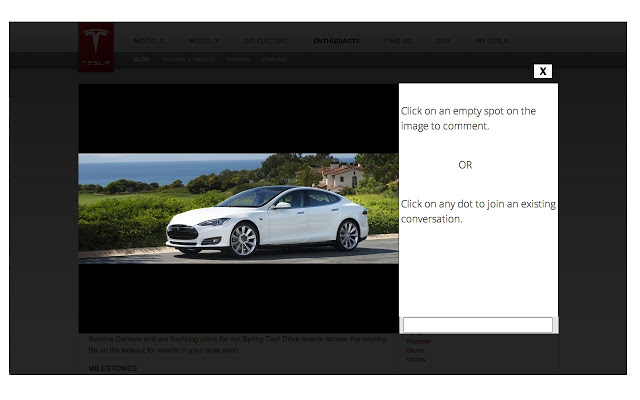
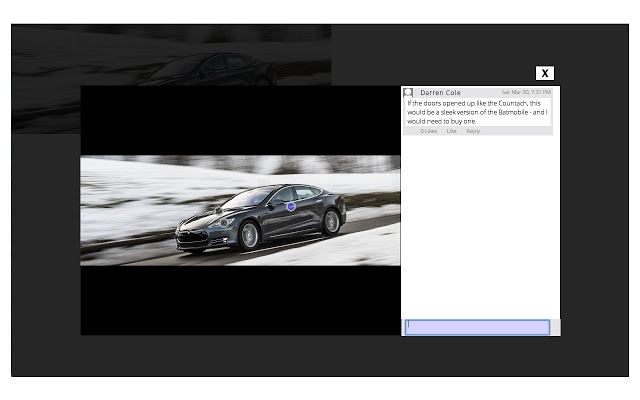
After installation, users would log in to their Annofy account through the extension. When a user hovers over an image on a webpage, the Annofy logo would appear on the image. By clicking on the logo, the user could start annotating or checking existing annotations on that image. Users could comment on existing tags or create new ones.
The extension would retrieve comments from a centralized database and send any new comments to the database. Users could also like and reply to other users’ comments. This functionality enabled real-time social interaction on annotated images.
The extension was built using HTML, CSS, and JavaScript. The JavaScript made AJAX calls to interact with the backend, sending and receiving data in JSON format. All communication with the server was encrypted using SSL to ensure user data security.


The website
The website served as the central social hub for Annofy. Users could sign up, create an account, and interact with others on the platform. They could add friends, follow users, and share annotated images. The website displayed users’ activity and allowed them to check a newsfeed to see what others had shared.
The front end of the website was developed using HTML, CSS, and JavaScript. We utilized libraries like jQuery for DOM manipulation and Bootstrap for responsive design and UI components. This ensured a smooth and user-friendly experience for users, allowing them to easily browse through annotations and interact with the content shared by others.
The Backend
The backend for Annofy was set up using Microsoft Windows Server and MS SQL Server, with the backend application developed in C#. We implemented robust security features, including salting and hashing algorithms, to protect user credentials during the login and registration process. The backend system was modular, broken down into several key components, each responsible for different aspects of the platform:
- Login Server: This handled all user authentication, including registration and login procedures. It ensured that only verified users could access the platform.
- Content Servers: These servers managed user requests to read and write comments on annotated images, ensuring that user-generated content was correctly stored and retrieved.
- Image Processing: This module was responsible for creating and storing image thumbnails. The image data was compressed and optimized to improve performance and reduce storage requirements.
- Database Servers: The data servers handled all of the actual data storage and were hidden from direct user access. They processed queries sent from the content servers and image processing modules.
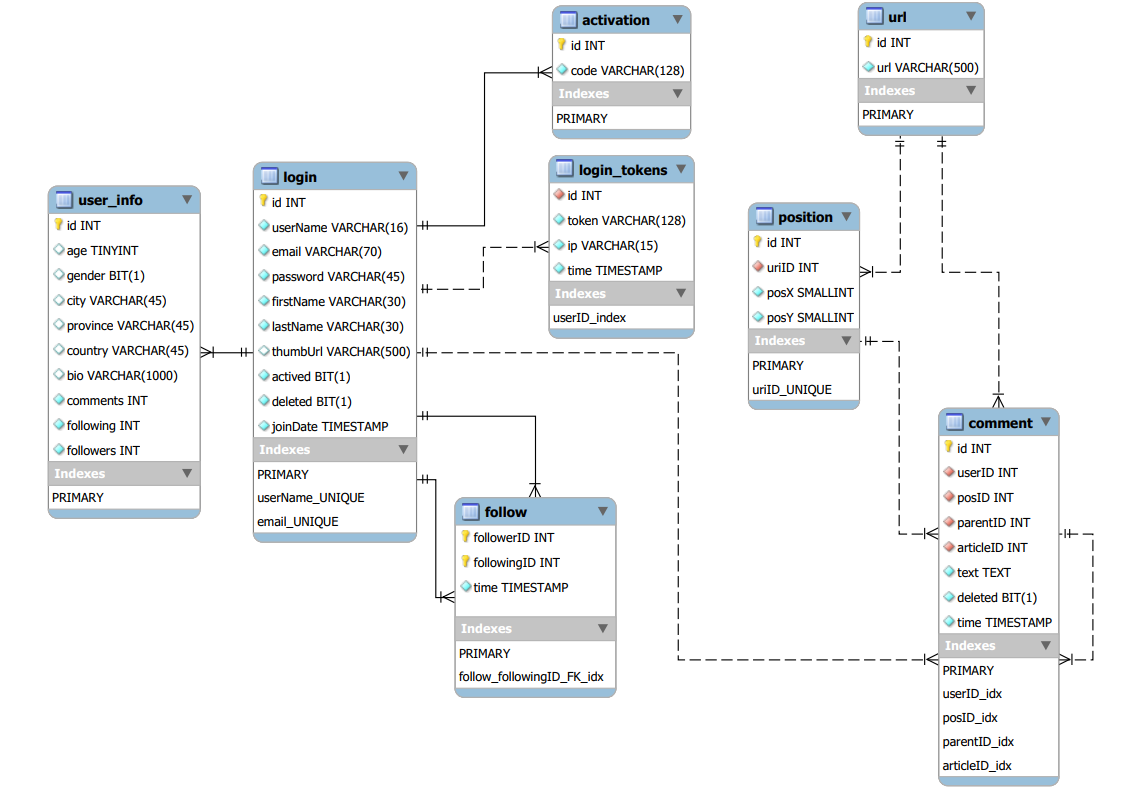
This image shows an early prototype of the database.

I was deeply involved in the design of the database architecture, where I wrote SQL queries to create the necessary data tables and indexes. To ensure high performance, I partitioned the data tables, allowing for faster read and write operations. I also carefully designed the indexing strategy to improve query performance, using indexes only where they were truly beneficial to avoid overburdening the database servers.
In addition to table design, I created about 30 stored procedures. These stored procedures were crucial for improving both security and performance, as they allowed for complex logic to be encapsulated within the database itself. This reduced the need for excessive data processing at the application level and protected sensitive operations from potential misuse.
To further safeguard the platform, I established database users and roles, granting access only to specific individuals who needed it. By doing so, we minimized the risk of unauthorized access and ensured the integrity of the data. This attention to detail in database design and security played a key role in supporting a scalable, efficient, and secure platform for Annofy.